Hello, I'm Kayla Briët, an educational content creator, curriculum designer, designer and artist passionate about preserving legacies of black and indigenous creativity in technology and computing.
currently
I'm based in Boston, MA where I am exploring collective archival, memory, and liberatory design strategies as a graduate researcher at MIT Media Lab. Previously I worked at Hopscotch, a kid-friendly programming environment, as Creative Lead. In my art practice, I compose music for independent films about decolonial love, indigenous land rights, and queer futurity.
work
Hopscotch, a visual programming environment for kids. Creative Lead. 2019 - 2021
Freelance Teaching Artist, held workshops in world-building, new media, vr/xr, music creation and filmmaking for youth. Select organizations include: Urban Word NYC, Girls Who Code, TED-Ed, Wing on Wo Project, SAY Sí, CAL Arts CAP, and more. 2016 - present
USC Institute for Creative Technologies, an interdisciplinary research lab. REU Researcher. 2017 - 2018
MY HERO Project, a film festival celebrating educators. Communications Assistant. 2015 - 2017
HACK CC, a hackathon for community college students in CA. Content Creator + Event Coordinator. 2016 - 2016
communities
miinikaan, a media lab supporting BIPOC youth with micro-grants, mentorship and creative connection. coming soon
trove, a collective archival and memory project celebrating. coming soon
fluid mechasonics radio, an FM and online radio station celebrating the legacy of black and indigenous producers, composers, and memory media lab supporting BIPOC youth with micro-grants, mentorship and creative connection. 2023 - present
art
grants
music + composition
grants
Communications POrtfolio
Communications, Program Design, Curriculum Development, Educational Content, UX/UI & Website Design

Hopscotch, a visual programming language for kids.
Creative Lead
2019 - 2021
Responsibilities:
-
Communications
-
Marketing
-
Branding
-
Program development and workshop facilitation
-
Collaboration with educators on curriculum development
-
User research + testing
-
Web design
-
UX / UI design
-
Prototyping
WHAT IS HOPSCOTCH?
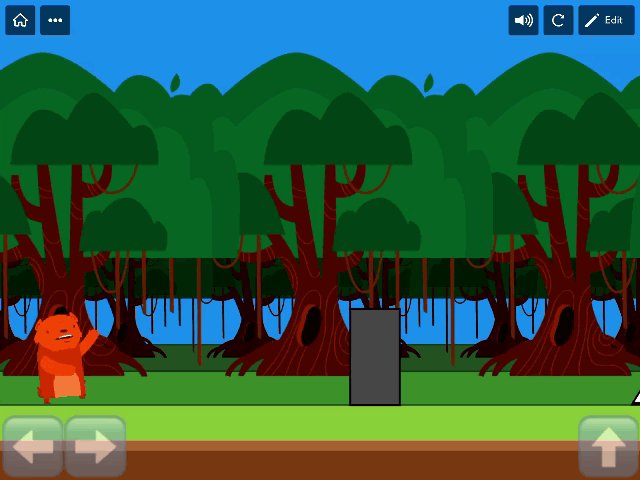
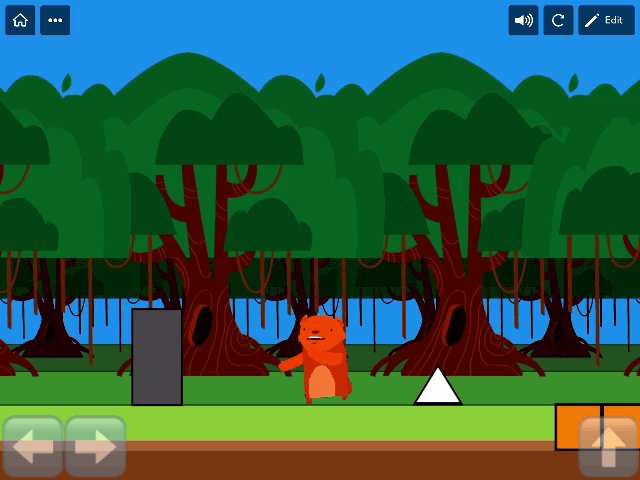
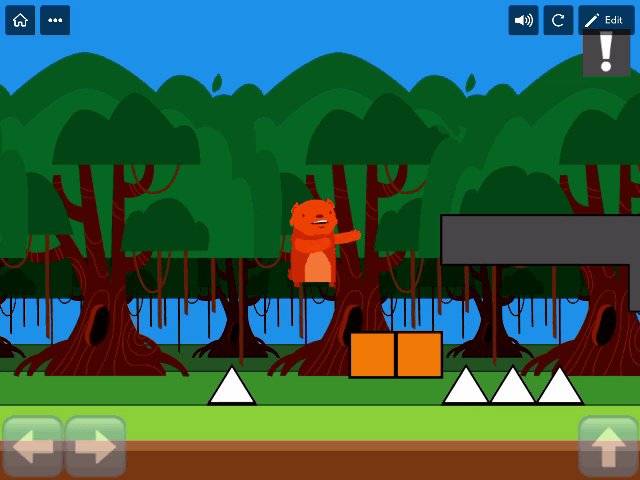
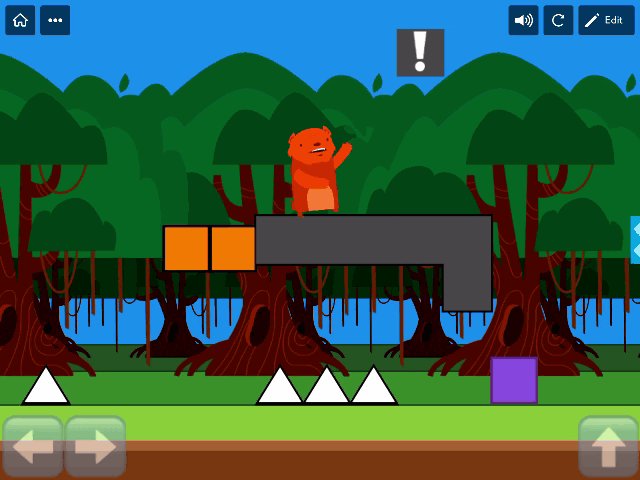
Hopscotch is a visual programming language for kids. A full computing environment to explore the powerful ideas of computing. You can make games, turn your drawings into animations, and build anything you can imagine.
Like this:
MAKE ANYTHING
Hopscotch is an open-ended tool for kids with big ideas. You can make anything you can imagine, for example:

Platform games

Creative tools

Interactive animations

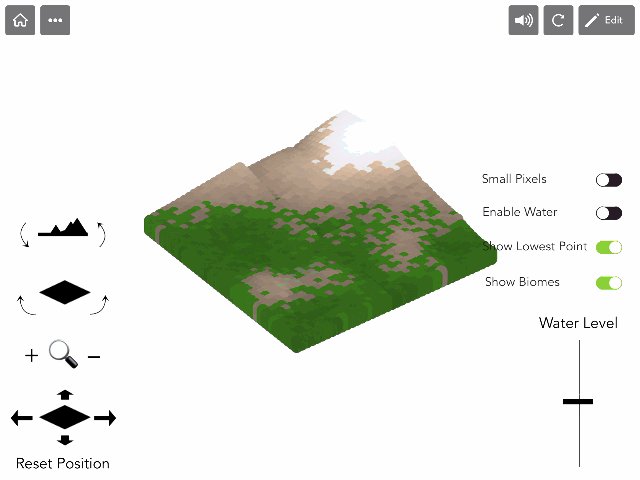
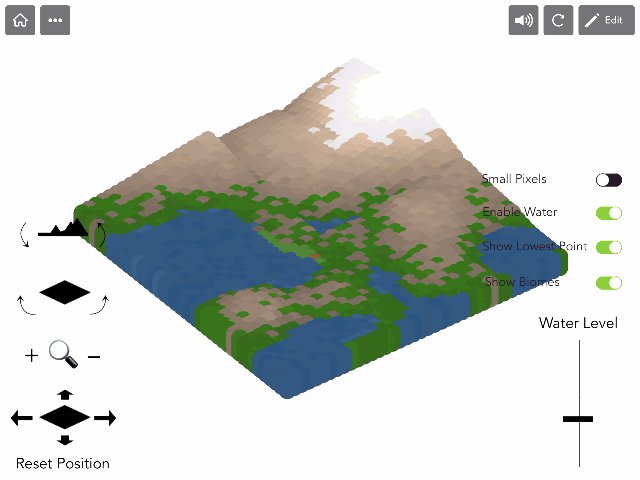
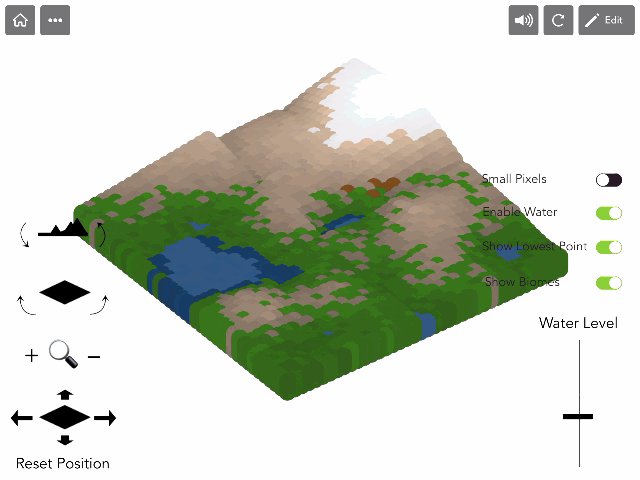
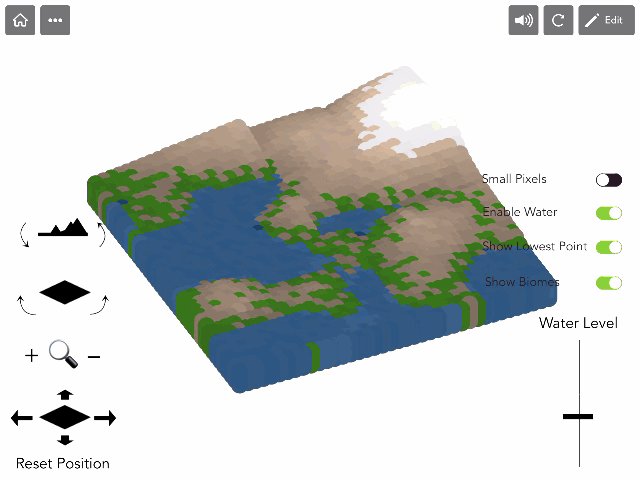
Simulations
HOW HOPSCOTCH WORKS
Hopscotch is an object oriented programming language, in the most literal sense. Kids manipulate objects (characters, drawings, shapes) and make them interactive. Let me show you:
Hopscotch is the first and only visual programming language designed for mobile screens.
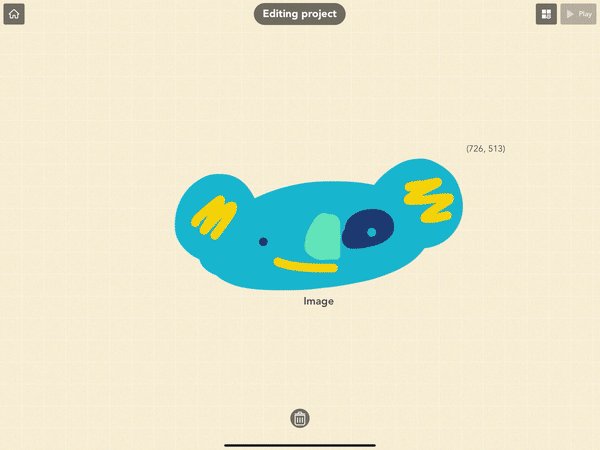
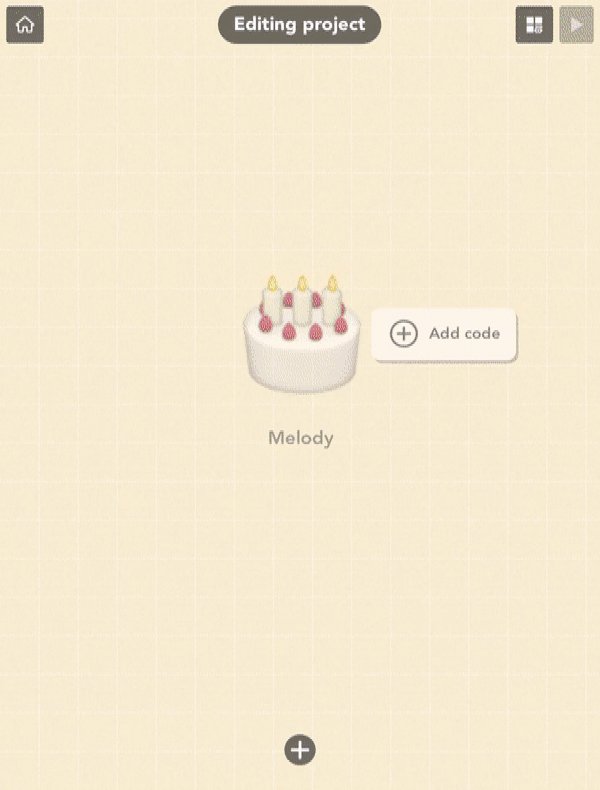
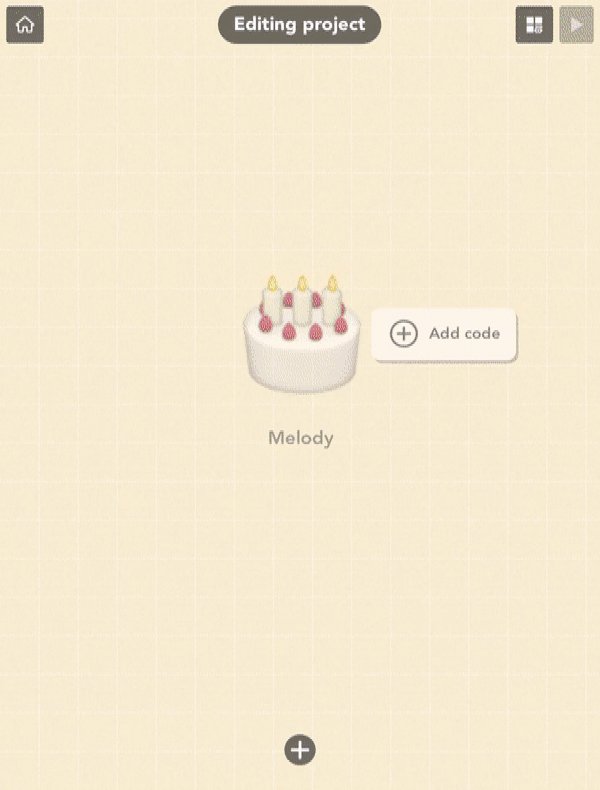
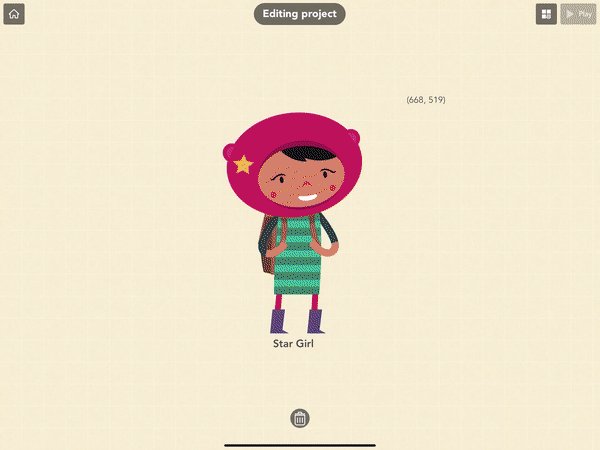
1. Add an object
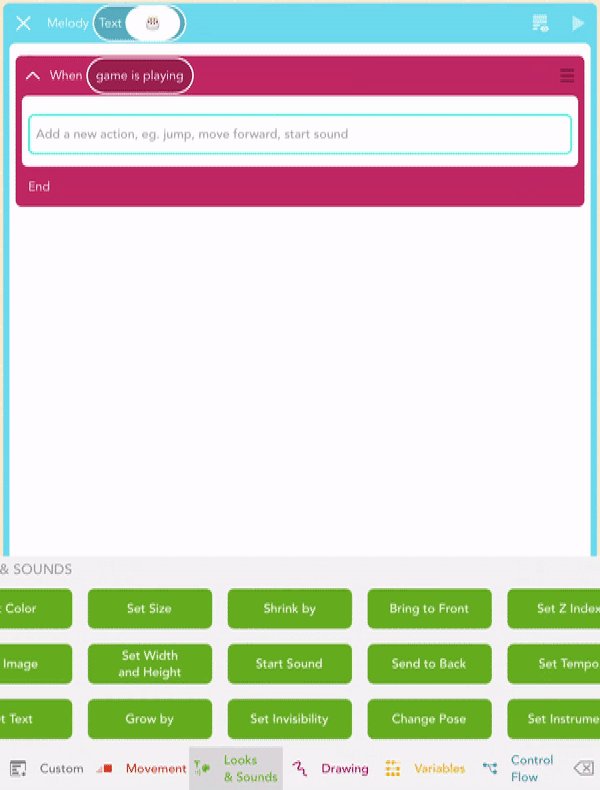
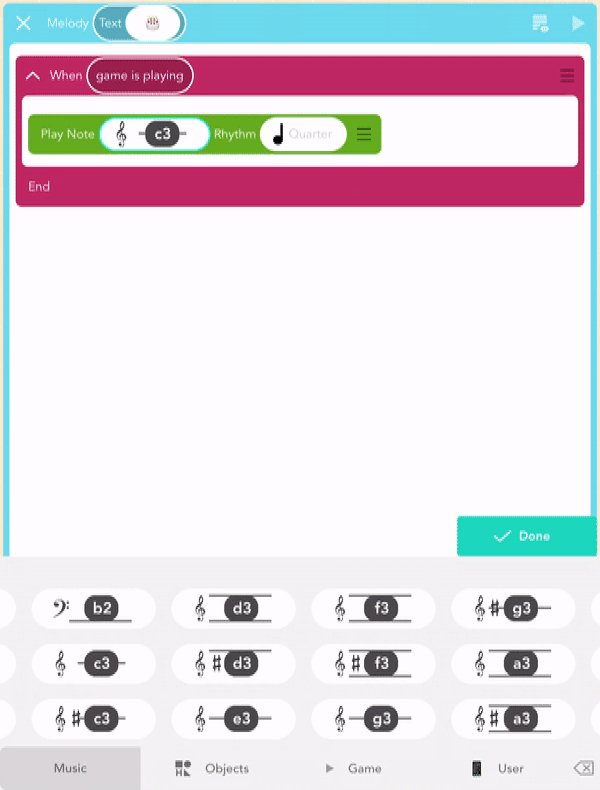
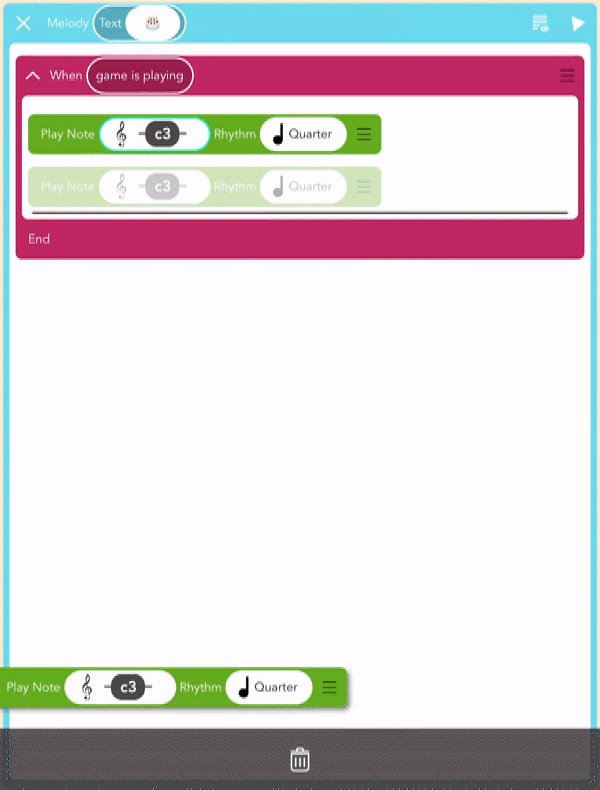
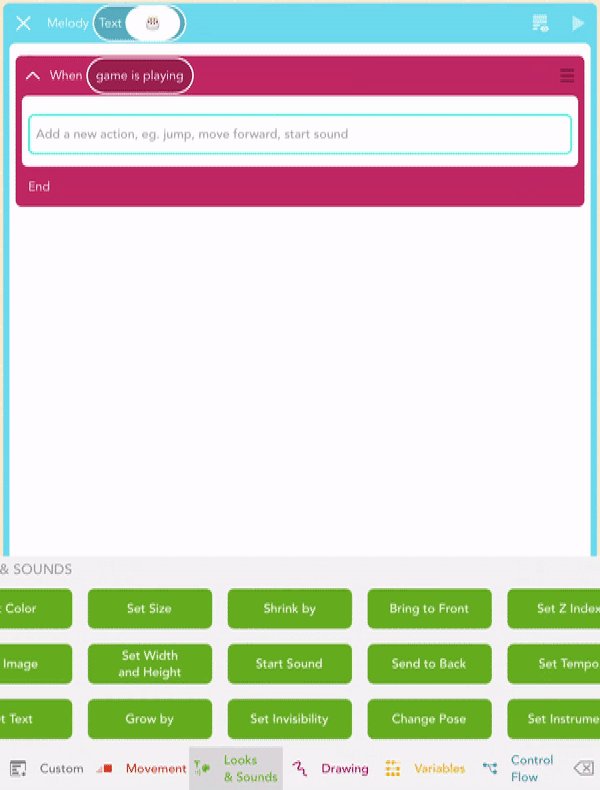
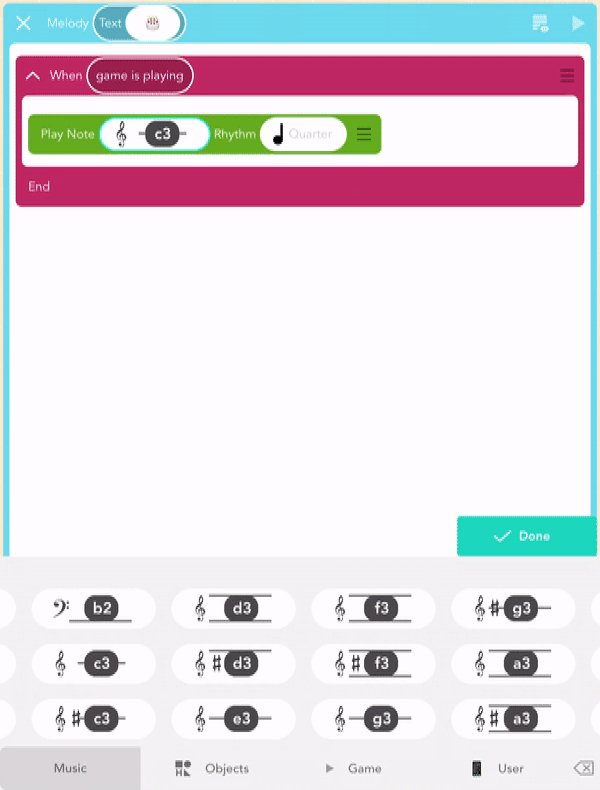
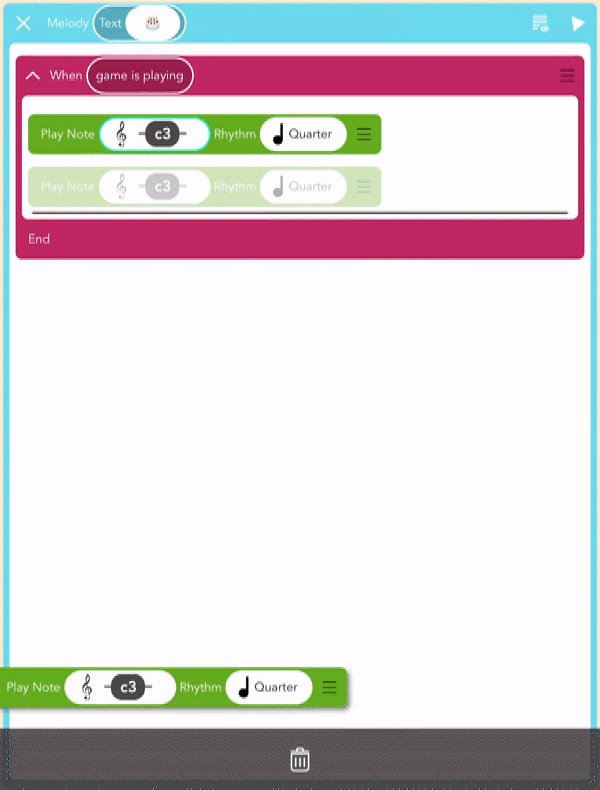
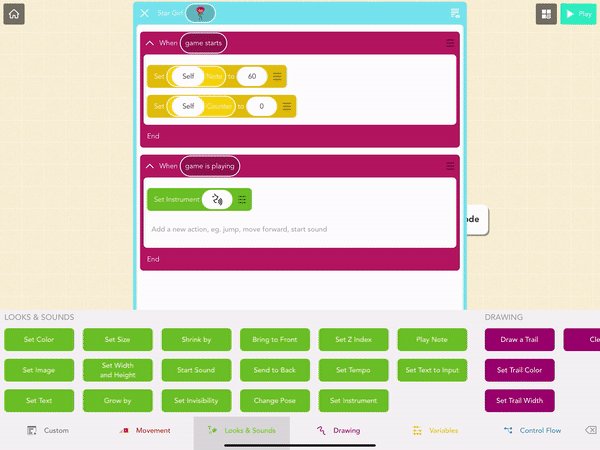
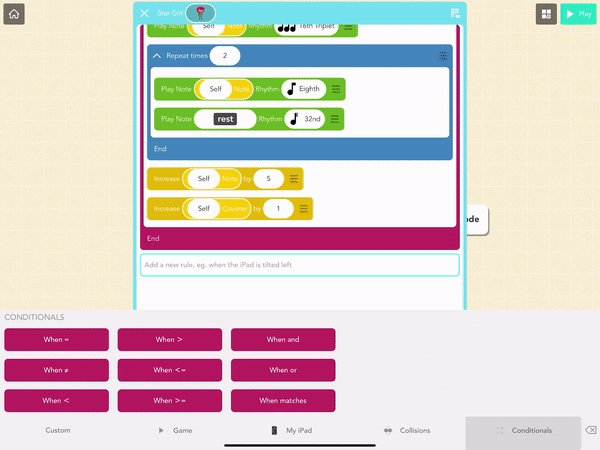
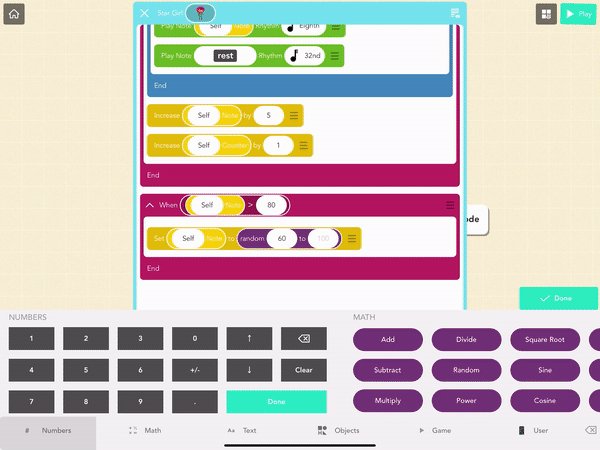
2. Drag blocks of code
3. Play & have fun



PROJECTS
Music Keyboard in Hopscotch
In-app music keyboard that allows you to program sounds and music into your coding project. Credits: UX/UI design, iconography, sound asset creation, prototyping, user research, user testing

Design Process
There were three key design challenges :
-
Designing the coding language feature itself (object-oriented programming functionality, hierarchy, inheritance, etc.)
-
Designing a visually friendly, easy-to-use interface
-
Creating an enjoyable experience that is simple and fun enough for beginner coders to enjoy, but had enough customizable parameters that advanced coders can also tinker with.
Challenge #1: The coding language feature

* a high-fidelity mockup I created with detailed annotation describing how the coding language feature should work in the app.



* Here are some coding language features I designed that didn’t make it into the final cut. (from top to bottom: Arrays, Randomization, Chords)
Challenge #2: Designing a visually friendly, easy-to-use interface
Iconography


* iterations of musical note icons
Keyboard UI
Two high-fidelity mockups (annotated with user flows) I created to communicate design possibilities and define scope for the product.


(We ended up launching the product with an iteration of Idea 1.)
This fun play on a MIDI keyboard was my personal favorite but didn’t make it into the final product. Oh well, maybe next time!

Challenge #3 Designing an enjoyable experience
I surveyed kids in the app's community for custom sounds they'd most likely purchase to use in their coding projects.
After collecting their input, I created a sound library of 6 custom instruments kids love.
After rounds of usability testing, we launched a music coding feature usable by both beginner and advanced coders.

Beginners can easily start coding music in just a few taps.

Advanced coders can use parameters to code generative music using math operations, randomization, loops, and incrementation.
In-app currency 2.0
Designed a development program to mentor and guide kid creators to develop their own coding projects and entrepreneurship skills. Credits: Program Manager, Program Designer, Branding, Marketing, User Research, Usability testing
Conducted user research to get a better profile of pain points while using in-app currency feature.



Illustration (Marketing)
Marketing illustrations used on social media marketing campaigns.



Website
Design and SEO for marketing website.



RESEARCH

USC Institute for Creative Technologies, Interactive Narrative Lab
NSF REU Undergraduate Researcher, Second-Author "The Long Walk"
2016 - 2017
Read “The Long Walk” From Linear Film to Interactive Narrative ➔
(Proceedings of the 10th International Workshop on Intelligent Narrative Technologies (INT10), October 5-6, 2017, Snowbird, Utah.)

Read “The Long Walk” From Linear Film to Interactive Narrative ➔
(Proceedings of the 10th International Workshop on Intelligent Narrative Technologies (INT10), October 5-6, 2017, Snowbird, Utah.)
ART




Trove, a room-scale vr time-capsule experience
Creator + Composer
2017 - 2018
an experiment to preserve memories and emotions we humans project onto objects
Featured at Smithsonian APAC 'Ae Kai. With support from The Sundance Institute, The MacArthur Foundation, an Adobe Project 1324. Made with Unity.
Read about Trove in “Using VR as a Force for Social Good” by Adobe ➔

